Charles と modern.IE で本番環境での動作確認
Web サイト上で動作する JavaScript を修正したので、本番環境で動作確認したい。しかも IE で。こんな時は Charles というプロキシと modern.IE の仮想マシンを使うと、さくっとできる。proxy をたてて js へのアクセスをローカルに向け、modern.IE の Windows 仮想環境で動作確認できる。
以下はその手順。
Charles
本当はどんな手段でもいいんだけど、Charles は操作が簡単だった。
Charles Web Debugging Proxy • HTTP Monitor / HTTP Proxy / HTTPS & SSL Proxy / Reverse Proxy
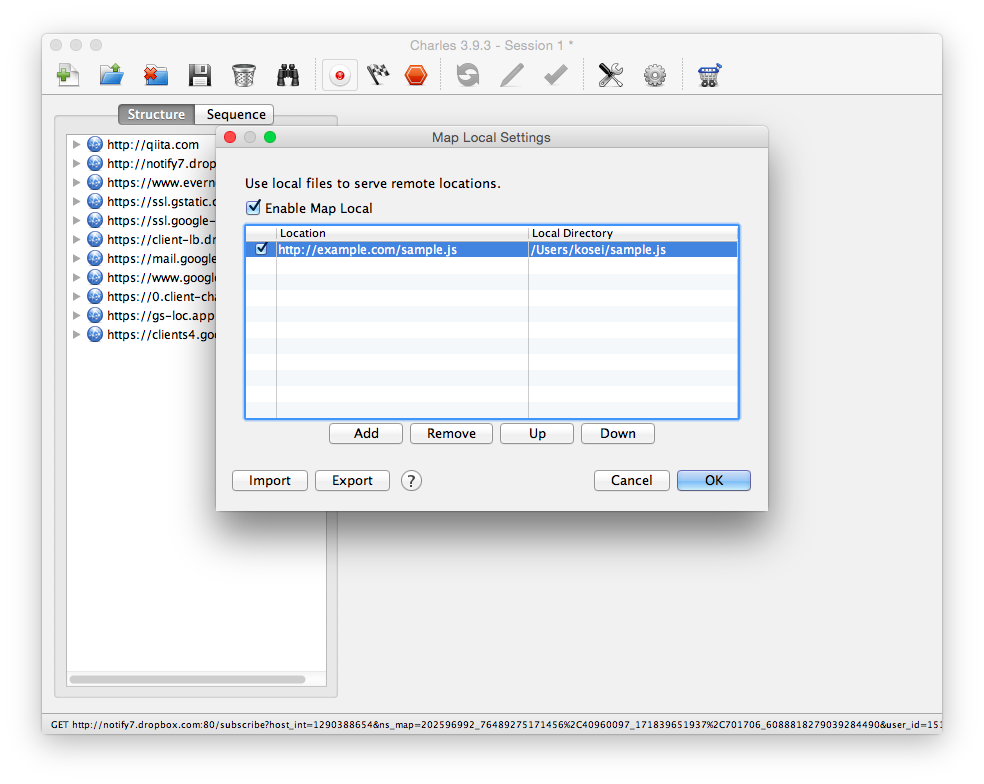
起動後、Tools -> Map Local -> Enable Map Local をオンにすると、ローカルファイルへの置き換えのルールを追加できる。

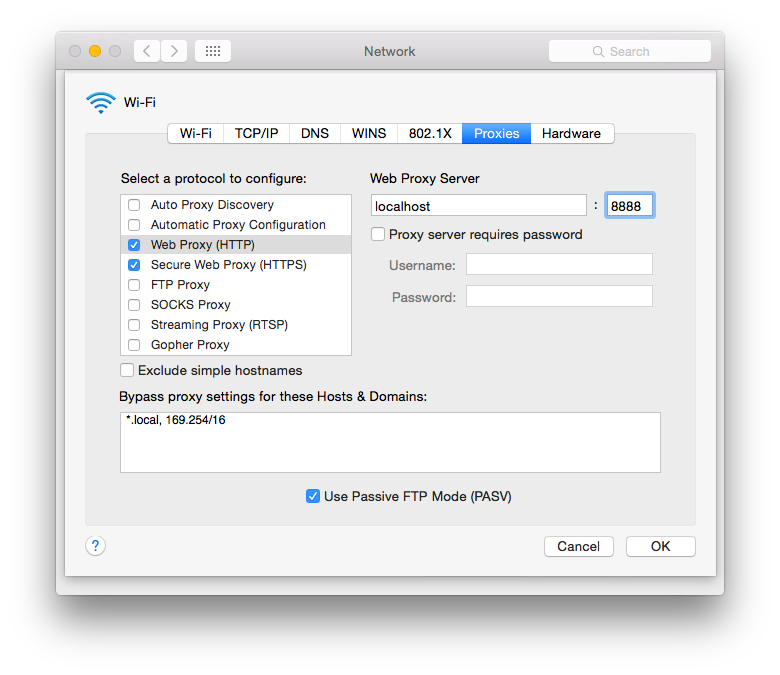
また Proxy -> Proxy Setting からプロキシの設定・確認ができる。デフォルトでは 8888 ポートなので、ネットワークの環境設定から http プロキシの向き先を localhost の 8888 にすればよい。

Charles は一応有償のソフトウェアだけど、制限つきで無料でも使える。その制限というのが、30 分ごとに強制終了するというもの。再起動すれば引き続き利用できる。面倒だけどちょっと確認する程度ならば十分。
moern.IE
次に modern.IE の仮想マシンのイメージをセットアップする。ダウンロードページ から必要な OS/Browser バージョンと仮想化のプラットフォームを選びイメージをダウンロードする。今回は VirtualBox を例として説明する。
VirutalBox がインストール済みであれば、ダウンロードしたイメージを展開して読みこむだけで、特になにもしないでも Windows の仮想環境が起動できると思う。ネットワークの設定はデフォルトでは NAT になっているので、このままでよい。
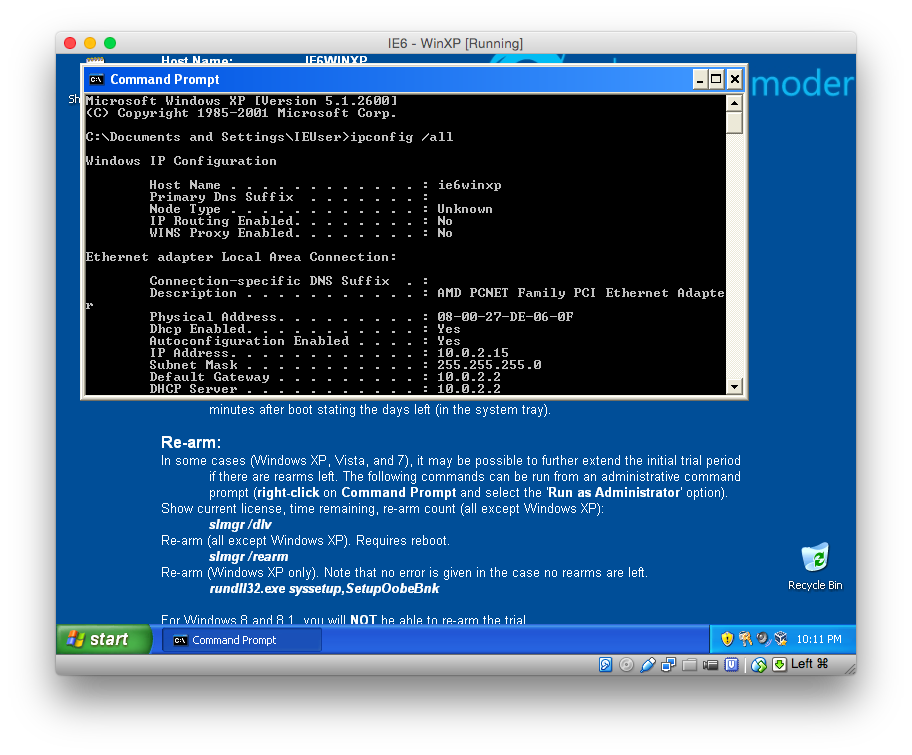
あとはこの仮想環境での http proxy を設定し、ホスト OS の Charles に向ければ良い。ホスト OS の ip は ipconfig などで調べられる。コマンドプロンプトを起動し、
ipconfig /all
これで、Default Gateway に設定されている ip がそれになる。デフォルトでは 10.0.2.2 になるはず。

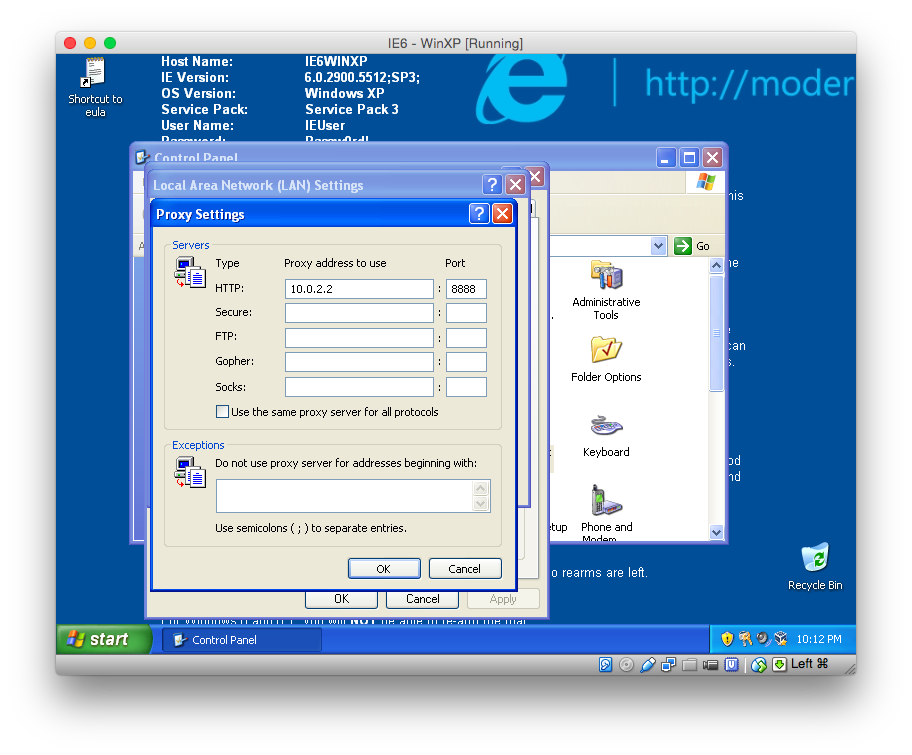
インターネットオプションからプロキシとしてこの ip を設定する。

これで検証したいサイトにブラウザでアクセスすればよい。もちろん開発者ツールなども通常通り使える。
その他
BrowserStack などのホスティング型のサービスのほうが、もちろんサポートしている OS/Browser のバリエーションが多い。けれども、今回のようなローカル型のほうが設定がが簡単なのと、なにより検証環境が遅くないのが大きいメリットだと思う。BrowserStack 等はたいてい海外に接続することになるので、非常に動作が重い。特にデバッガやプロファイラを使いたい場合はローカルでやったほうがいい。
自前のプロダクトで動作する js なら、ステージング環境を作ってそこで確認したほうがいい。一方で js を他サイトに提供するようなプロダクトの場合、proxy を使って本番のサイト上でも動作確認をしたほうがいいと思う。
今回のやり方は、自動テストをやった上での手動の最終確認や、ちょっとした動作検証などでは便利な方法だ。
売り上げランキング: 7,020
技術評論社
売り上げランキング: 160,879

![フロントエンドエンジニア養成読本[HTML ,CSS,JavaScriptの基本から現場で役立つ技術まで満載!] Software Design Plus](http://ecx.images-amazon.com/images/I/51K%2BQlzoQlL._SL160_.jpg)
